春未老,风细柳斜斜。试上超然台上看,半壕春水一城花,烟雨暗千家。
HTTP (超文本传输协议)
- HTTP 协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
- HTTP 协议中现今广泛使用的一个版本 HTTP 1.1。
HTTP 工作原理
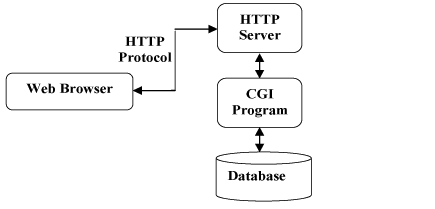
- HTTP 协议工作于客户端-服务端架构上。浏览器作为 HTTP 客户端通过 URL 向 HTTP 服务端即 Web 服务器发送所有请求。Web 服务器根据接收到的请求后,向客户端发送响应信息。
- HTTTP 协议端口默认为 80。

HTTP 特点
- HTTP 是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- HTTP 是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过 HTTP 发送。客户端以及服务器指定使用适合的 MIME-type 内容类型。
- HTTP 是无状态:HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
HTTP 消息结构
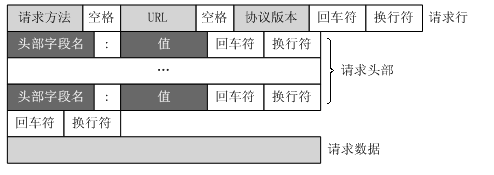
- 客户端请求消息

- 请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。
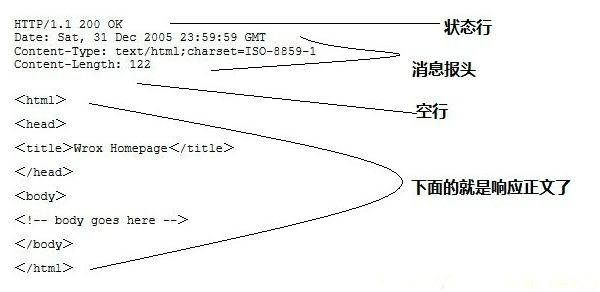
- 客户端响应消息

- 状态行、消息报头、空行和响应正文四个部分组成。
HTTP 请求方法
| 方法 | 描述 |
|---|---|
| GET | 请求指定的页面信息,并返回实体主体 |
| HEAD | 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件) |
| PUT | 从客户端向服务器传送的数据取代指定的文档的内容 |
| DELETE | 请求服务器删除指定的页面 |
| CONNECT | HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| OPTIONS | 允许客户端查看服务器的性能 |
| TRACE | 回显服务器收到的请求,主要用于测试或诊断 |
| PATCH | 是对 PUT 方法的补充,用来对已知资源进行局部更新 |
HTTP 响应头信息
| 响应头 | 描述 |
|---|---|
| Allow | 服务器支持哪些请求方法(如 GET、POST 等) |
| Content-Encoding | 文档的编码(Encode)方法。只有在解码之后才可以得到 Content-Type 头指定的内容类型 |
| Content-Length | 表示内容长度。只有当浏览器使用持久 HTTP 连接时才需要这个数据 |
| Content-Type | 表示后面的文档属于什么 MIME 类型。Servlet 默认为 text/plain,但通常需要显式地指定为 text/html |
| Date | 当前的 GMT 时间 |
| Expires | 在什么时候认为文档已经过期,从而不再缓存 |
| Last-Modified | 文档的最后改动时间 |
| Location | 表示客户应当到哪里去提取文档 |
| Refresh | 表示浏览器应该在多少时间之后刷新文档,以秒计 |
| Server | 服务器名字 |
| Set-Cookie | 设置和页面关联的 Cookie |
| WWW-Authenticate | 客户应该在 Authorization 头中提供什么类型的授权信息 |
HTTP 状态码
| 状态码 | 描述 |
|---|---|
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
HTTP 内容类型
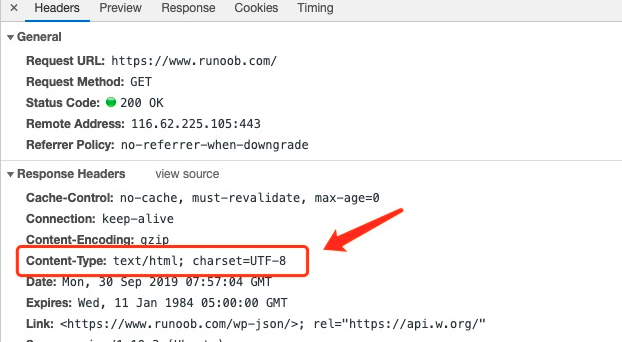
- Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件。
- Content-Type 标头告诉客户端实际返回的内容的内容类型。

- 媒体格式类型
| 媒体格式 | 描述 |
|---|---|
| text/html | HTML 格式 |
| text/plain | 纯文本格式 |
| text/xml | XML 格式 |
| image/gif | gif 图片格式 |
| image/jpeg | jpg 图片格式 |
| image/png | png 图片格式 |
- application 开头的媒体格式类型
| 媒体格式 | 描述 |
|---|---|
| application/xhtml+xml | XHTML 格式 |
| application/xml | XML 数据格式 |
| application/atom+xml | Atom XML 聚合格式 |
| application/json | JSON 数据格式 |
| application/pdf | pdf 格式 |
| application/msword | Word 文档格式 |
| application/octet-stream | 二进制流数据(如常见的文件下载) |
HTTP/1.1 相较于 HTTP/1.0 协议的区别
- 缓存处理
- 带宽优化及网络连接的使用
- 错误通知的管理
- 消息在网络中的发送
- 互联网地址的维护
- 安全性及完整性
HTTPS (超文本安全传输协议)
- 由于 HTTP 是明文传输,所以很容易遭到中间人攻击 ,所以使用了 SSL 来进行加密 HTTP 传输内容,SSL 和 HTTP 的组合使用 叫做 HTTPS。
- HTTPS 协议 是在 HTTP 之上 添加了一层加密协议,客户端和服务端每一次传输的数据都需要经过一层特殊处理 即 加密/解密 所以在速度上逊于 HTTP。
- SSL 并不是为了 HTTP 加密而开发的加密技术,SSL 最初是由网景公司开发(最先开发浏览器家公司) ,3.0 版本之后交给了 IETF。
- 默认端口为 443。
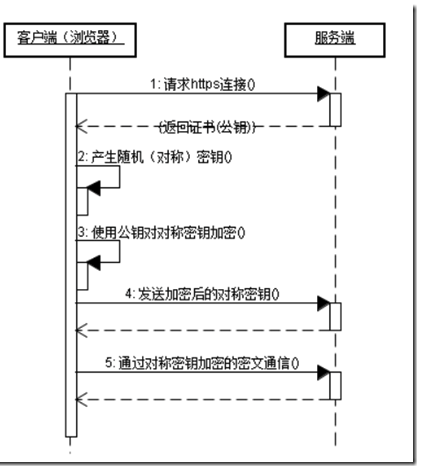
HTTPS 工作原理

- 客户端使用 https url 访问服务器,则要求 Web 服务器建立 SSL 链接。
- Web 服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥),传输给客户端。
- 客户端和 Web 服务器端开始协商 SSL 链接的安全等级,也就是加密等级。
- 客户端浏览器通过双方协商一致的安全等级,建立会话密钥,然后通过网站的公钥来加密会话密钥,并传送给网站。
- Web 服务器通过自己的私钥解密出会话密钥。
- Web 服务器通过会话密钥加密与客户端之间的通信。
HTTPS 协议和 HTTP 协议的区别
- HTTPS 协议需要到 ca 申请证书,一般免费证书很少,需要交费。
- HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的 SSL 加密传输协议。
- HTTP 和 HTTPS 使用的是完全不同的连接方式用的端口也不一样,前者是 80,后者是 443。
- HTTP 的连接很简单,是无状态的 。
- HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议, 要比 HTTP 协议安全。