长道相依,几恨别离,锦绣断相思意,待人相惜。
CSS盒模型
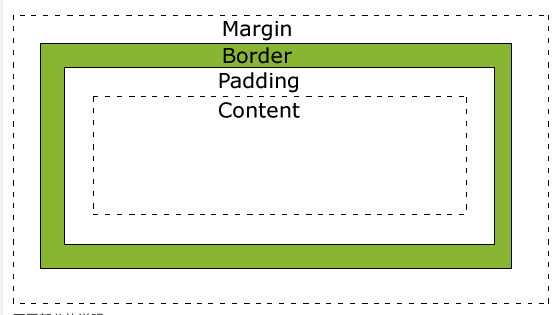
- 将HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框,外边距,内边距和实际内容。

CSS盒模型组成
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
CSS盒模型类型
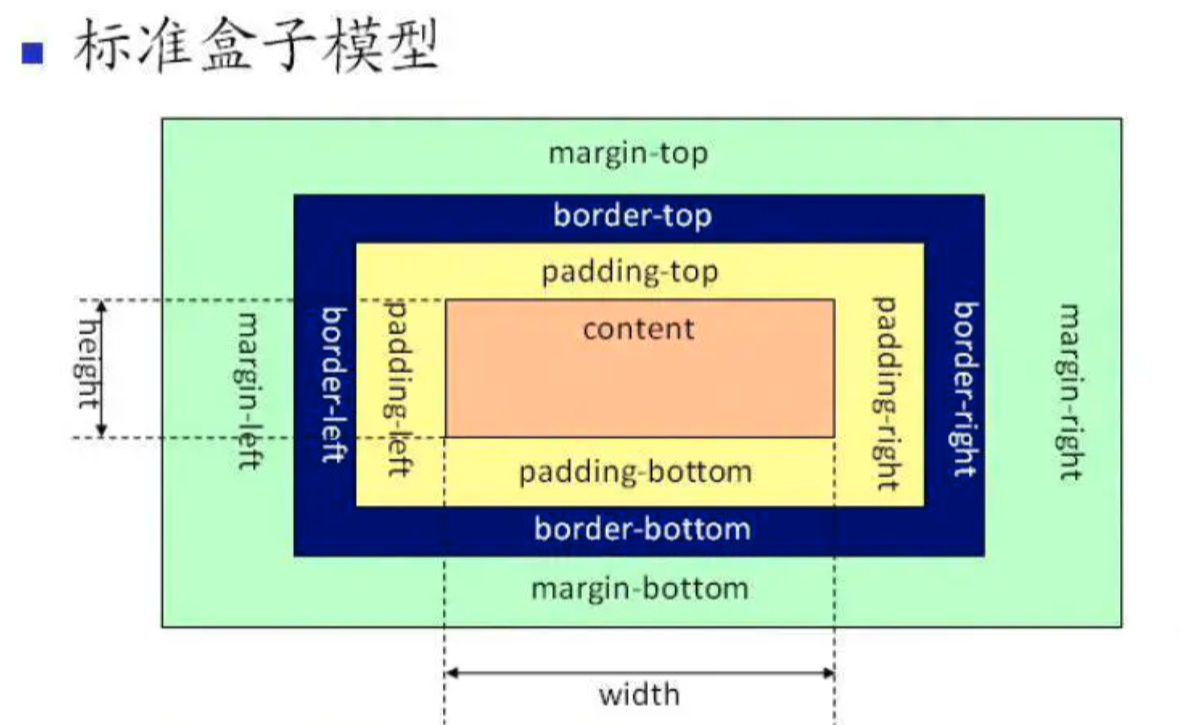
- 标准盒模型

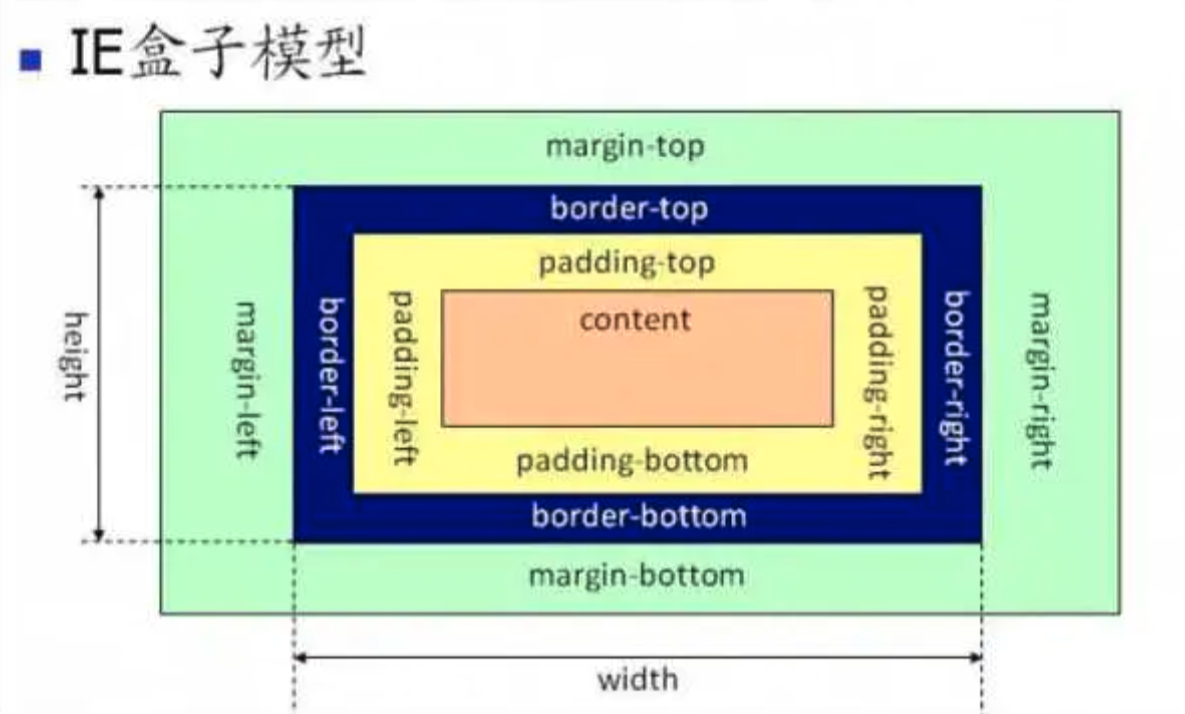
- IE盒模型

盒模型设置
1 | #wrap{ |
区别
- 两者的区别在于content的不同,IE盒模型的content包括border、padding,而标准盒模型不包含。
- 平时使用比较多的盒模型为IE盒模型。