我爱幽兰异众芳,不将颜色媚春阳。西风寒露深林下,任是无人也自香。
CSS 定位
- CSS 定位 (Positioning) 属性允许你对元素进行定位。
Position 属性
- static
- 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
- relative
- 元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
- absolute (完全脱离文档流)
- 元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- fixed (完全脱离文档流)
- 元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
- sticky
- 以浏览器的可视窗口为参照点移动元素(固定定位特点),粘性定位占有原先的位置(相对定位特点),必须添加top . left、right、bottom其中一个才有效跟页面滚动搭配使用。兼容性较差,IE不支持。
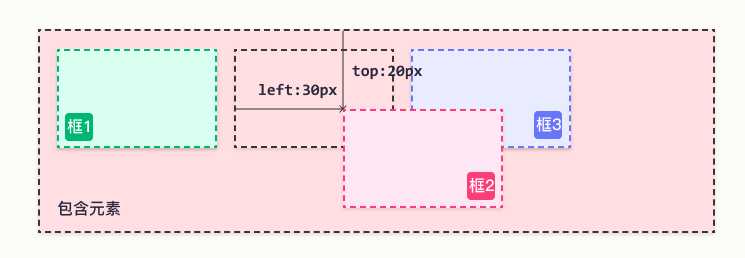
CSS 绝对定位(absoult)
- 设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
1 | #box_relative { |

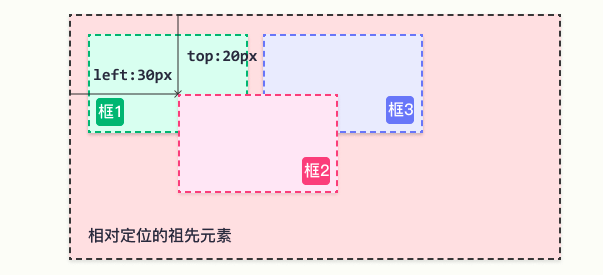
CSS 相对定位(relative)
- 设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
1 | #box_relative { |