得即高歌失即休,多愁多恨亦悠悠,今朝有酒今朝醉,明日愁来明日愁。
jQuery 获取(设置)内容和属性
- 设置(获取)元素内容
- text() 设置或返回所选元素的文本内容
- html() 设置或返回所选元素的内容(包括 HTML 标记)
- val() 设置或返回表单字段的值
1 | $('#btn1').click(function () { |
- 设置(获取)元素属性
- attr() 设置或返回所选元素的属性值
1 | $('div1').attr(); |
jQuery 添加元素
- append() 在被选元素的结尾插入内容
- prepend() 在被选元素的开头插入内容
- after() 在被选元素之后插入内容
- before() 在被选元素之前插入内容
1 | $('p').append('追加文本'); |
- 追加元素
1 | function appendText() { |
jQuery 删除元素
- remove() 删除被选元素(及其子元素)
- empty() 从被选元素中删除子元素
1 | $("#div1").remove() |
jQuery 操作CSS
- addClass() 向被选元素添加一个或多个类
1 | $("button").click(function(){ |
- removeClass() 从被选元素删除一个或多个类
1 | $("button").click(function(){ |
- toggleClass() 对被选元素进行添加/删除类的切换操作
1 | $("button").click(function(){ |
- css() 设置或返回样式属性
1 | $("p").css("background-color"); // 获取background-color值 |
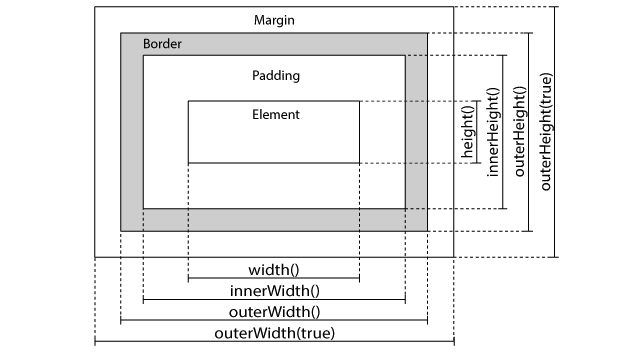
JQuery 尺寸
- jQuery 提供多个处理尺寸的重要方法
- width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
- height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
- innerWidth() 方法返回元素的宽度(包括内边距)。
- innerHeight() 方法返回元素的高度(包括内边距)。
- outerWidth() 方法返回元素的宽度(包括内边距和边框)。
- outerHeight() 方法返回元素的宽度(包括内边距和边框)。

1 | $("button").click(function(){ |