人去空流水,花飞半掩门。乱山何处觅行云。又是一钩新月照黄昏。
JQuery 遍历
- jQuery 遍历,意为”移动”,用于根据其相对于其他元素的关系来”查找”(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。

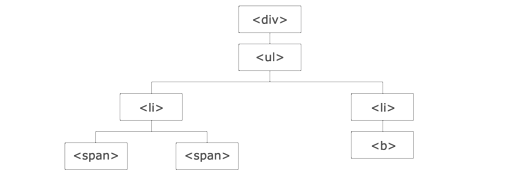
<div>元素是<ul>的父元素,同时是其中所有内容的祖先。<ul>元素是<li>元素的父元素,同时是<div>的子元素- 左边的
<li>元素是<span>的父元素,<ul>的子元素,同时是<div>的后代。 <span>元素是<li>的子元素,同时是<ul>和<div>的后代。- 两个
- 元素是同胞(拥有相同的父元素)。
- 右边的
<li>元素是<b>的父元素,<ul>的子元素,同时是<div>的后代。 <b>元素是右边的<li>的子元素,同时是<ul>和<div>的后代。
- 通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。
JQuery 遍历祖先
- 向上遍历 DOM 树
- parent() 返回被选元素的直接父元素。
- parents() 返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。
- parentsUntil() 返回介于两个给定元素之间的所有祖先元素。
1 | $(document).ready(function(){ |
JQuery 遍历后代
- 向下遍历 DOM 树
- children() 返回被选元素的所有直接子元素。
- find() 返回被选元素的后代元素,一路向下直到最后一个后代。
1 | $(document).ready(function(){ |
JQuery 遍历同胞
- 在 DOM 树中遍历元素的同胞元素。
- siblings() 返回被选元素的所有同胞元素。
- next() 返回被选元素的下一个同胞元素。
- nextAll() 返回被选元素的所有跟随的同胞元素。
- nextUntil() 返回介于两个给定参数之间的所有跟随的同胞元素。
- prev() 返回的是前面的同胞元素
- prevAll() 返回的是前面的同胞元素
- prevUntil() 返回的是前面的同胞元素
1 | $(document).ready(function(){ |
JQuery 遍历过滤
- 基于其在一组元素中的位置来选择一个特定的元素。
- first() 返回被选元素的首个元素。
- last() 返回被选元素的最后一个元素。
- eq() 返回被选元素中带有指定索引号的元素。
- filter() 选取匹配某项指定标准的元素
- not() 选取不匹配某项指定标准的元素
1 | $(document).ready(function(){ |