斜阳独倚西楼,遥山恰对帘钩。人面不知何处,绿波依旧东流。
Redux
- Redux是一个管理状态(数据)的容器,提供了可预测的状态管理。
可预测的状态管理
- 数据在什么时候,因为什么,发生了什么改变,都是可以控制和追踪的。
Redux 优势
- React是通过数据驱动界面更新的,React负责更新界面, 而我们负责管理数据。
- 默认情况下我们可以在每个组件中管理自己的状态, 但是现在前端应用程序已经变得越来越复杂。
- 状态之间可能存在依赖关系(父子、共享等),一个状态的变化会引起另一个状态的变化。
- 所以当应用程序复杂的时候, 状态在什么时候改变,因为什么改变,发生了什么改变,就会变得非常难以控制和追踪。
- 所以当应用程序复杂的时候,我们想很好的管理、维护、追踪、控制状态时, 我们就需要使用Redux。
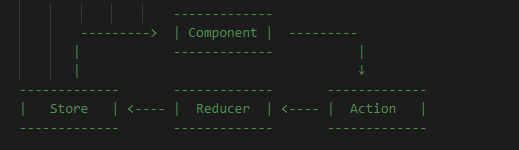
Redux核心理念
- 通过 store 来 保存数据。
- 通过 action 来 修改数据。
- 通过 reducer 来 关联 store 和 action。

Redux三大原则
- 单一数据源
- 整个应用程序的state只存储在一个 store 中
- Redux并没有强制让我们不能创建多个Store,但是那样做并不利于数据的维护
- 单一的数据源可以让整个应用程序的state变得方便维护、追踪、修改
- State是只读的
- 唯一修改State的方法一定是触发action,不要试图在其他地方通过任何的方式来修改State
- 这样就确保了View或网络请求都不能直接修改state,它们只能通过action来描述自己想要如何修改stat
- 这样可以保证所有的修改都被集中化处理,并且按照严格的顺序来执行,所以不需要担心race condition(竟态)的问题
- 使用纯函数来执行修改
- 通过reducer将 旧state和 action联系在一起,并且返回一个新的State
- 随着应用程序的复杂度增加,我们可以将reducer拆分成多个小的reducers,分别操作不同state tree的一部分
- 但是所有的reducer都应该是纯函数,不能产生任何的副作用
纯函数
- 返回结果只依赖于它的参数,并且在执行过程里面没有副作用。
1 | // 纯函数 |