初闻不知曲中意、再听已是曲中人。
DOM (文档对象模型)
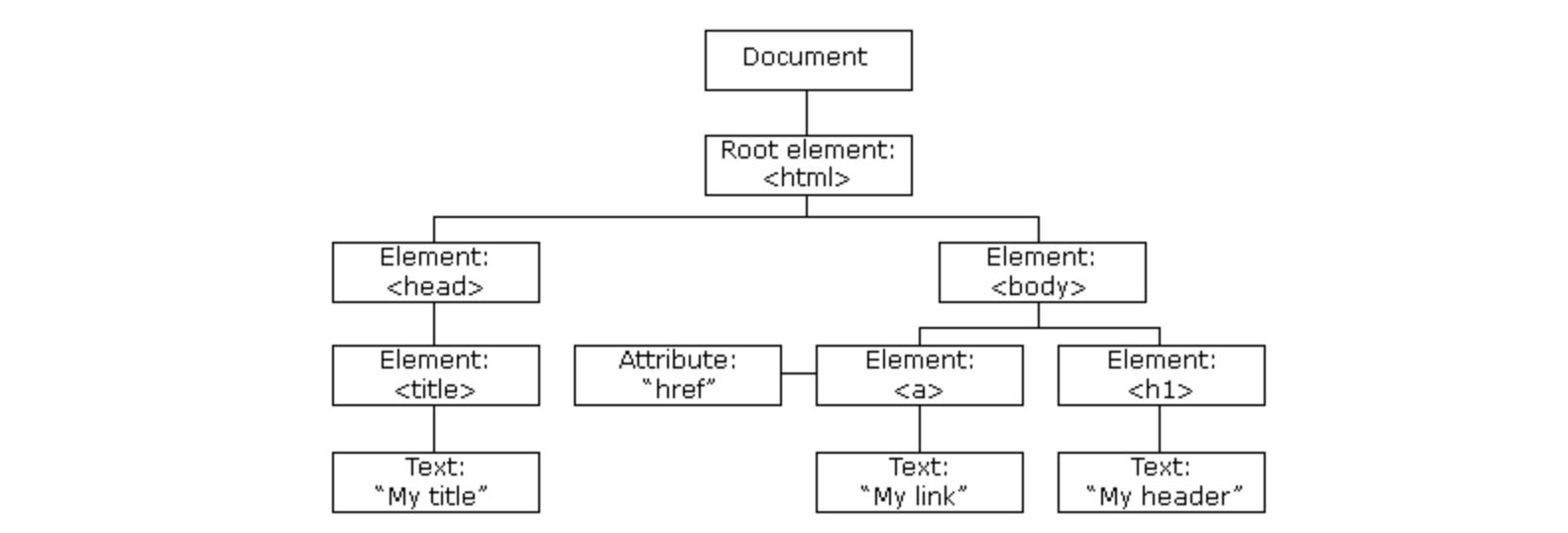
- 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)

- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
获取 DOM
- 元素节点选择器
1 | var obox=document.getElementById("box"); //返回值是一个元素对象 |
- class 选择器
1 | var acont=document.getElementsByClassName("cont"); //无论任何情况,class选择器,返回值都是数组,如果需要操作其中的元素,必须使用索引解析或者遍历 |
- 标签选择器
1 | var aspan=document.getElementsByTagName("span"); |
- 标签选择器
1 | var auser=document.getElementsByName("pass"); |
- ES5 中新增选择器
1 | var a=document.querySelector(".cont"); |
- 关系选择器
1 | var olist=document.querySelector(".list") |
获取/设置 DOM 属性
- 点语法
1 | <body> |
- getAttribute/setAttribute
1 | <body> |
DOM 增删改
1 | <body> |