他想自己在她眼里出现的时候,璀璨如星辰。可即使有那么一天,他披挂着漫天的星辰归来,可是仰望天空的瞳孔已经不在,看星星的女孩已经走了,那璀璨又有什么意思呢?孤单得连星星也想坠落。
浏览器缓存
浏览器缓存分为强缓存和协商缓存两种,当发送一个请求前,会先查看浏览器是否存在缓存,如果有,则从缓存中获取资源,否则才重新发送请求。
缓存位置一般分为硬盘缓存(disk cache)和内存缓存(memory cache)。
打开网页时,会首先从硬盘缓存 disk cache 中查看是否缓存使用,如果没有使用,则发送请求,当普通刷新网页时候,因为网页标签 tab 没有关闭,所以可以会优先使用内存缓存,如果没有才会去硬盘缓存中查看是否有缓存,如果都没有才会发送网络请求,当强制刷新网页(ctrl+F5)时,浏览器不使用缓存,因为发送的请求头中会带有 cache-control:no-cache,服务器直接返回 200 和最新内容。
浏览器缓存过程
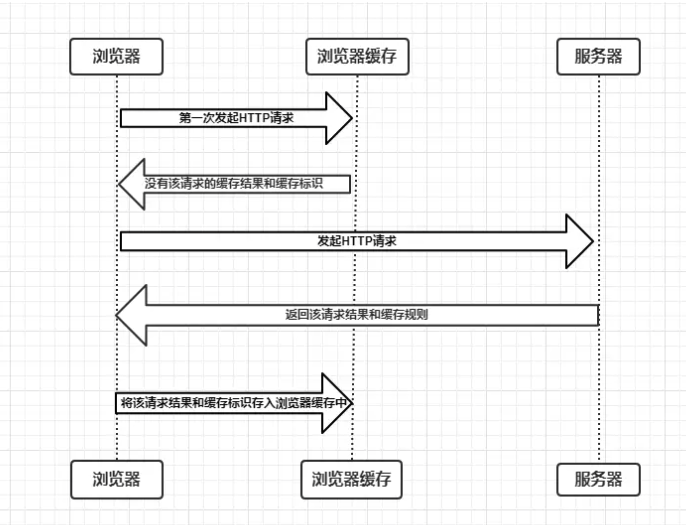
- 浏览器与服务器通信的方式为应答模式,即是:浏览器发起 HTTP 请求 – 服务器响应该请求。那么浏览器第一次向服务器发起该请求后拿到请求结果,会根据响应报文中 HTTP 头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中.

- 浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识。
- 浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中。
强制缓存
强制缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程。
强制缓存情况
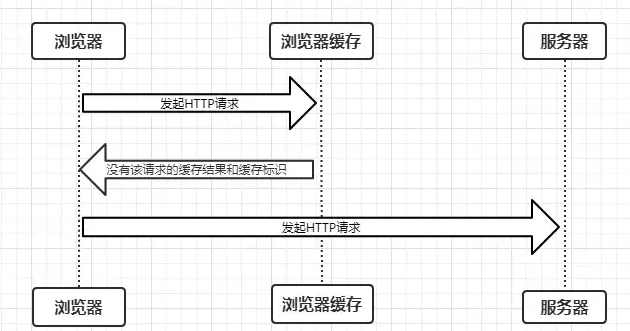
- 不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求(跟第一次发起请求一致)。

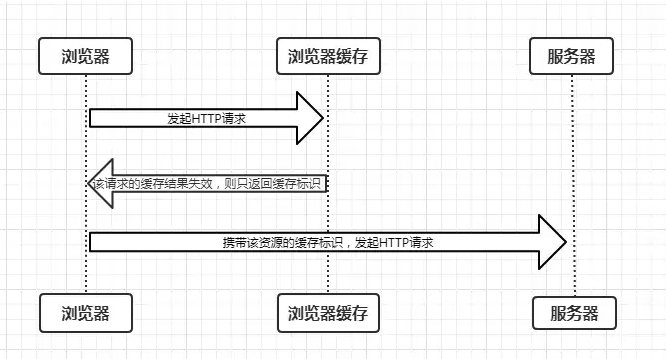
- 存在该缓存结果和缓存标识,但该结果已失效,强制缓存失效,则使用协商缓存。

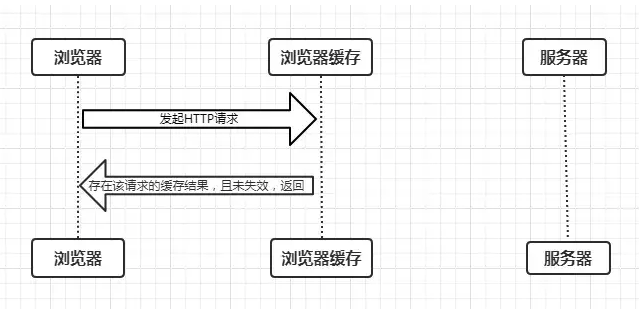
- 存在该缓存结果和缓存标识,且该结果尚未失效,强制缓存生效,直接返回该结果。

强制缓存规则
- 当浏览器向服务器发起请求时,服务器会将缓存规则放入 HTTP 响应报文的 HTTP 头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是 Expires 和 Cache-Control,其中 Cache-Control 优先级比 Expires 高。
- Expires
- Expires 是 HTTP/1.0 控制网页缓存的字段,其值为服务器返回该请求结果缓存的到期时间,即再次发起该请求时,如果客户端的时间小于 Expires 的值时,直接使用缓存结果。
- Cache-Control
在 HTTP/1.1 中,Cache-Control 是最重要的规则,主要用于控制网页缓存,主要取值为:
public:所有内容都将被缓存(客户端和代理服务器都可缓存)
private:所有内容只有客户端可以缓存,Cache-Control 的默认取值
no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age=xxx (xxx is numeric):缓存内容将在 xxx 秒后失效
协商缓存
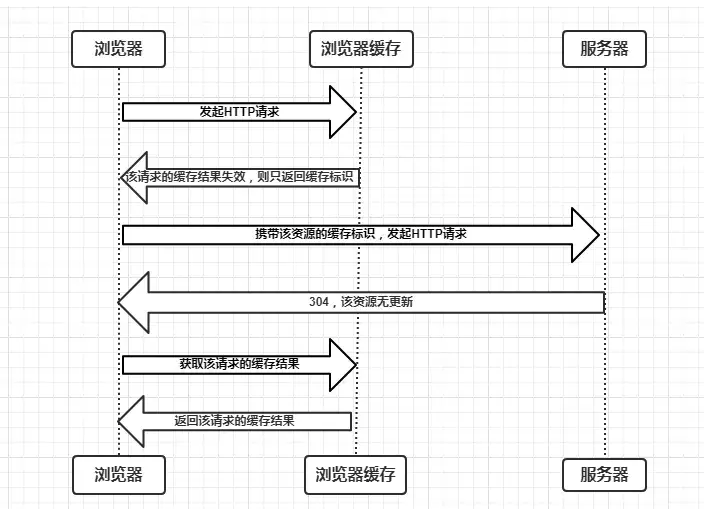
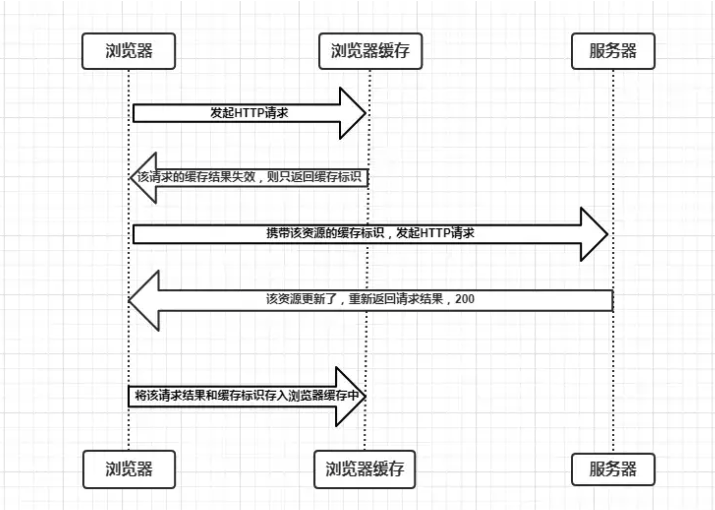
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。
协商缓冲情况
- 协商缓存生效,返回 304

- 协商缓存失效,返回 200 和请求结果结果

协商缓存规则
- Last-Modified / If-Modified-Since
- Last-Modified 是服务器响应请求时,返回该资源文件在服务器最后被修改的时间。
- If-Modified-Since 则是客户端再次发起该请求时,携带上次请求返回的 Last-Modified 值,通过此字段值告诉服务器该资源上次请求返回的最后被修改时间。服务器收到该请求,发现请求头含有 If-Modified-Since 字段,则会根据 If-Modified-Since 的字段值与该资源在服务器的最后被修改时间做对比,若服务器的资源最后被修改时间大于 If-Modified-Since 的字段值,则重新返回资源,状态码为 200;否则则返回 304,代表资源无更新,可继续使用缓存文件。
- Etag / If-None-Match
- Etag 是服务器响应请求时,返回当前资源文件的一个唯一标识(由服务器生成)
- http1.1 的特性,为了解决 Last-Modified 的问题,服务器使用 Etag 哈希值来识别文件是否被修改过,客户端会再次请求会携带 Etag 的值到请求头 If-None-Match,服务器对比两次文件 hash 值,如果有修改,则重新发送资源,否则返回 304 使用资源
总结
- 浏览器缓存分为强制缓存和协商缓存,强制缓存优先于协商缓存进行。
- 若强制缓存(Expires 和 Cache-Control,Cache-Control 优先级高于 Expires)生效则直接使用缓存
- 若不生效则进行协商缓存(Last-Modified / If-Modified-Since 和 Etag / If-None-Match,其中 Etag / If-None-Match 的优先级比 Last-Modified / - If-Modified-Since 高),协商缓存由服务器决定是否使用缓存
若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回 304,继续使用缓存